[TUTORIAL] Adobe Flash Rotasi Bulan dan Bumi
Tutorial
ini adalah lanjutan dari rotasi bulan.
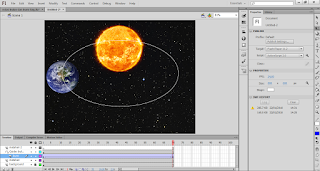
1. Ganti gambar pada layer bumi frame 1 dan frame 70 menjadi gambar matahari , ganti gambar bulan menjadi gambar bumi, pada layer background tetap dengan gambar langit. untuk menghapus gambar cukup pilih gambar lalu tekan delete pada keyboard.
↓↓↓
2. Pada layer bumi frame 1, pindahkan posisi titik tengah gambar bumi ke bagian putus atas oval (layer guide) :
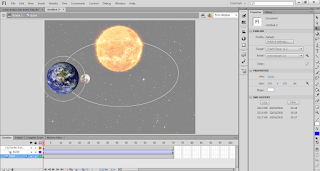
3. Pada layer bumi frame 70, pindahkan posisi titik tengah gambar bumi ke bagian putus bawah oval (layer guide):
4. Pastikan anda aktif pada layer bumi frame 1. tekan F8 lalu beri nama dengan "bumi" lalu pilih type movie clip dengan registration pada bagian tengah :
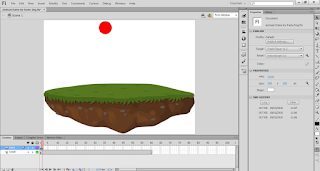
5. Pastikan anda aktif pada layer bumi frame 1, lalu klik dua kali pada gambar bumi agar masuk ke pengeditan movie clip. dengan tampilan seperti ini :
6. Setelah anda berada pada pengeditan movie clip, maka ubah nama layer 1 menjadi bumi lalu pada frame 70 klik kanan lalu insert frame.
7. Buat layer baru, dan beri nama "bulan". lalu masukkan gambar bulan pada frame 1, setelah gambar bulan di masukan ke dalam pengeditan, tetaplah aktif pada layer bulan lalu klik kanan pada frame 70 pilih insert keyframe :
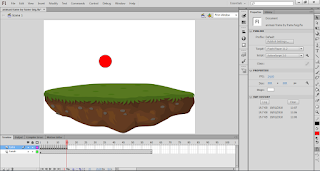
8. Klik kanan pada layer bulanl, lalu pilih add classic motion tween :
9. Pastikan anda aktif pada layer guide, lalu buat lah lingkaran sempurna untuk membuat jalur orbit bulan terhadapt bumi :
10. Pastikan anda aktif pada layer guide, putuskan sedikit garis lingkaran :
11. Pastikan anda aktif pada layer bulan frame 1. Pindahkan posisi titik tengah gambar bulan ke bagian putus lingkaran bawah :
12. Pastikan anda aktif pada layer bulan frame 70. Pindahkan posisi titik tengah gambar bulan ke bagian putus lingkaran bagian atas :
13. Klik kanan pada layer bulan frame 1, lalu pilih create classic tween :
14. Klik dua kali pada stage untuk keluar dari edit movie clip. jika bumi dan bulan berada di depan matahari saat berotasi tambahan gambar matahari pada layer mataha 2 :
15. Tekan Ctrl+enter untuk menjalankan program